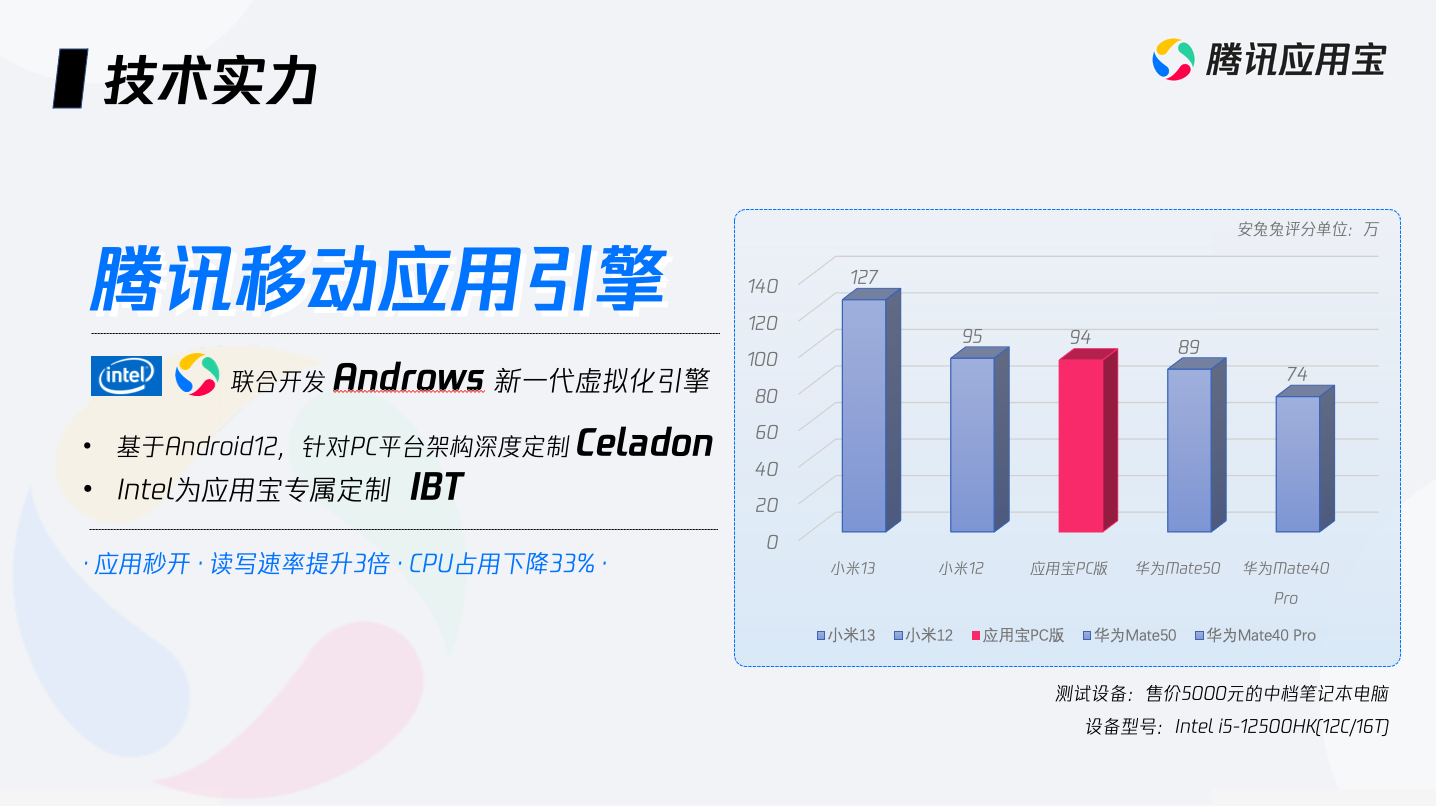
背景 我一直网易的mumu模拟器听小宇宙或者微信读书,我基本不去玩游戏,每次用的时候笔记本的风扇转的比较厉害,导致影响发自己写代码,一直想找别的模拟器,但感觉同类的模拟器反而没有这个好,直到我用微软商店应用宝(专区) 微软商店应用宝专区 这个在微软商店中的腾讯专区,在左边最下边就是了。 下载里面APP或者搜索APP,找到带有应用宝图标的就是这个专区的APP 第一次下载这个APP,会提示下载需要组件,这个组件就是腾讯和intel合作研究 Androws 框架,这个就是用来跑APP的容器,大概下载700M多,后面这个容…
链接器是如何一步步发明出来的? - 知乎 Excerpt 在计算机编程的早期年代,你面临一个挥之不去的的噩梦。。。 你找了一个刚刚运行成功的程序仔细看了看: ; main.asm - 主程序 start: ; 初始化 mov cx, 10 mov dx, 20 ; 调用math.asm中的add函数 call 0x1234 ; 这… 在计算机编程的早期年代,你面临一个挥之不去的的噩梦。。。 你找了一个刚刚运行成功的程序仔细看了看: ; main.asm - 主程序 start: ; 初始化 mov cx, 10 m…
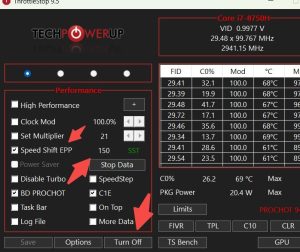
问题 如题 解决过程 更换风扇,因为之前有问题,经常发出刺耳响声,可能轴的问题,但无法解决 风扇狂转的问题 更换系统设置中电源模式性能到平衡,我们发现好很多,但还是打开一些软件或者比较消耗CPU,这个风扇也会转起来,问题有减少,但还是没有根本解决 更改控制面板的 电源选项中的电源高级设置,更改最大处理器90%,发现这个问题解决了 使用中发现cpu 频率进程1.9 左右,我的cpu 2.1 ,我改成100%,我发现cpu频率经常3.9,这个不就超频了吗?我发现风扇狂转时候都是频率3点多样子,于是我开始找有关资料 我通…
问题 自己的电脑控制手机软件在我自己手机升级后无法使用勒 ,分析发现系统升级到android 15,于是开始适配,我以为很简单结果发现搞了好几天才搞定。 过程 建立写一下过程,后续再进行补充 SurfaceControl CreateDisplay 没有了,之前用这个创建Display 分析android 14 SurfaceControl CreateDisplay 代码 那我直接按照他的这个代码写就可以了 写完测试发现界面没有显示,取不出来帧的数据 分析scrcpy 最新的代码他反射DisplayManager…
问题 因为自己今日模板会列出最近的列表任务,但一会就是刷新一次,导致有闪烁,我希望文件加载时候只是加载一次而不是每次不停的刷新 过程 通过AI搜索解决方案 查看官方的文档 结果 ai 搜索的结果基本是不对,所以根本就无法解决这个问题,所以AI也依赖现有资料,如果没有对应的资料库,其实也没有办法的。 最后看插件帮助介绍,我发现里面有自动刷新按钮和刷新时间 设置 如果不需要刷新,可以直接关闭自动刷新 增加刷新时间,比喻间隔设置25000 ,默认2500 等于2.5 秒 设置成25秒,这样子就只有自动保存后,25秒才刷新…
问题 cryptomator 一台电脑无法更新,连卸载也不行,会弹出windows installer 错误,需要一个安装包 托盘菜单乱码 解决 无法更新问题 https://github.com/cryptomator/cryptomator/releases 找到你对应的安装的版本msi,(因为出现这个问题估计就是通过msi安装,缺失安装包) 点击下载(由于github可能网络缓慢或者被墙了) 修改名字成cryptomator 重新更新安装,弹出windows installer 时候点击浏览到这个改名cryp…
问题 自己感觉系统好久没有收到系统更新了,于是点击系统更新,于是就是发现提示你的Windows版本已终止服务,我的系统是正版的系统,怎么突然提示这个,点击检测更新,也无法获取到各种更新 过程 我搜索了资料大概就是要自己手动windows11 最新版本,但没有明白为什么微软不直接推送呢?直接丢弃22h2 版本?现在微软越来越不靠谱了,windows11 基本是我遇到最垃圾系统(稳定性来说),很多东西不稳定,以前的windows 11桌面 动不动就是卡死,目前最新的,我都发现几个bug,我都不知道他们自己用不用wind…
背景 不管什么协程库,最根本就是切换代码,类似c语言的关键词goto, 本质就是在汇编层切换eip,所以建议记住这句话,其他都是在这个前提写代码。 环境 windows 开发环境,我基本在windows开发,偶尔写linux 服务器写一下c++ 简单的代码,所以我的开发环境就是windows,我用vs2019进行开发。 技术点 使用SetThreadContext 和 GetThreadContext 简单需求1 我们使用SetThreadContext 和 GetTrheadContext 实现goto 跳转。 …
背景 自己买了5年服务器到期了,貌似花好几千,现在阿里云推出99元一年,所以进行迁移,之前觉得非常麻烦,自己迁移了一下非常方便 过程 对原来服务器做制作镜像 购买新的服务器,然后停止 选择刚刚制作镜像 这个什么都没有变化,因为我好多东西东西放在原来服务器,然后切换域名就可以了 ip保留 这个我没有验证,听阿里云的人说可以把原来的服务器ip设置成弹性IP,然后设置按量付费,然后绑定到新的买的服务器就可以了,然后设置按月收费就可以了,这样子域名都不用解析了。。。 记录 最近忙各种技术,很少写博客,本来想写一下协程,准备…
背景 因为看到gameviewer 有隐私屏幕这个功能,自己互联网找一下资料,于是自己写了这个工具,方便自己使用parsec使用。 功能 一个黑色或者图片窗口遮挡整个屏幕,同时置顶,没有最小化功能 远程时候采集不到这个这个窗口,但物理显示器可以看到这个窗口,从而实现隐私功能 技术 通过创建透明窗口,这个技术很久之前就有,鼠标能够穿透这个窗口 SetWindowDisplayAffinity(hWnd, WDA_EXCLUDEFROMCAPTURE) 设置不能被捕获,这个技术可以用防止截屏这个窗口 微软官方文档 创建…