背景 gameviewer 这个是网易一款远程软件,软件宣传主要云游戏,但本质还是远程,远程效果还可以。 优势 国内,不会被墙 没有独立的ip会走他们服务器中转,但显示还是udp p2p,但走中转延迟会出现波动,但写代码也还行 支持隐私模式,被控制的电脑,只是显示黑色屏幕(parsec我没有发现,我研究了一下这个技术,准备写一个工具方便在自己用parsec 使用) 快捷键对于被控制更好用,我自己用utools的工具时候,经常用混,因为快捷键会自己本机先收到,导致被控端没有触发 设置开机启动,在没有登陆账号前就可以远…
背景 之前说过适配一下android 14屏幕关闭,我开始以为就是找到对应对象通过反射调用对应的方法就可以了,但发现无法调用反射方法,出现调用异常情况。 过程 通过android 源代码找到了displaycontrol这个类(可以看上一篇文章分析这个) 无法反射这个类,没有找到这个类 分析发现displaycontrol,这个是services.jar这个类 于是想通过DexClassLoader加载位于系统的类,能够LocadClass 到DispalyControl 但调用具体函数的报错,发现nativie函…
背景 以前直接用scrcpy代码进行屏幕关闭,但后来手机系统升级版本没有效果了,我也没有更新代码,就一直没有管他,一直没有弄清楚的他的原理,他这个最神器地方,屏幕关闭应用还是正常跑。 思考 如果要用弄清楚关闭屏幕代码就从原来的调用函数分析代码引用 过程 一、它使用的SurfaceControl.setDisplayPowerMode 调用从而关闭屏幕 二、找他们有关的介绍 这个就说明屏幕灭屏的有关系,那么基本推测,scrcpy根据分析android 灭屏流程分析得出来调用这个函数 三、通过源代码搜索setDispl…
背景 如题,之前很想增加声音,我之前看小米的协同是可以传递声音,我反编译按照他们方法构建,发现没有足够权限,前几天想看看scrcpy熄屏代码,因为之前我发现自己写这个工具无法支持新的版本息屏,一直没有管它,同时我也不知道息屏代码原理,后面看了一下Scrcpy代码,然后看见他们支持audio,用了一下感觉挺好的,不得不说老外敬业,自己写工具,感觉都没有太多动力,有精力时候写一下,没有精力就不想写 其他 最近一直拖给自己app拖动效果,目前写了一些逻辑,发现其实不复杂,目前能拖动了,但不够好,先用吧,等以后优化一下算法…
逻辑 打开android 开发者模式(一般手机设置里面,找到显示手机版本的地方,点击版本号5次基本打开,可以通过搜索引擎进行查看) 在设置里面找到开发者模式开启usb调试 点击手机屏幕允许(一般开启就就会弹出来,要用户允许电脑确定) 在设置里面找到USB调试(安全设置),如果你的手机的有的话(不设置这个无法点击操作) 点击XScr.exe 启动程序 直接可以操作 详细过程 一、打开android设置我的设备(我这里是小米手机) 二、找到开发者设置usb调试 设置usb调试(安全设置) 点击xscr.exe软件启动 …
背景 上次构建了导入表,通过序号导入的,这次通过获取函数名字获取函数 过程 通过以前的exe 在idata里面随便找一个空闲的地方,设置名字 找到0x7a0 输入00004F75747075744465627567537472696E6741 前2个字节是word代表序号,这里直接给0,代表不是序号,但系统一般是带有序号的,但我们自己不需要,所以直接给0就可以了。后面字符串OutPutDebuStringA 在0x700输入 A0210000 0x700是地址 IMAGE_THUNK_DATA32 数据,就是 Ad…
背景 这里进行导入表,方便自己使用代码,导入一个代码进行测试,这个比较方便。 逻辑 分析导入表的逻辑 添加导入表 知识点 导入表的地址是虚拟地址(内存地址,不是相对地址) 需要一个节点起始地址(否则无效),所以如果需要单独节点地址 其他的参数需要分析 typedef struct _IMAGE_IMPORT_DESCRIPTOR { union { DWORD Characteristics; DWORD OriginalFirstThunk; // 包含指向IMAGE_THUNK_DATA(输入名称表)结构的数组…
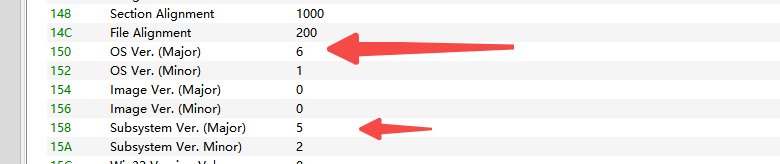
背景 最近用到一个PE的知识,然后看几篇文章,决定自己二进制编辑器构建一个简单windows exe执行程序,目前这篇文章知识构建一个能够运行,但什么都不会发生程序,因为执行代码只是0xcc 对应汇编只是int 3一个调试中断而已,但已经能够说明一个pe的执行,后续系列会增加全局变量和导入函数等等,慢慢构建能用,同时可能会增加更多好玩地方。 准备工作 imhex(开源二进制编辑工具) PE-bear(pe格式工具) CFF Explore(pe格式工具) 这里用到2个PE工具,因为可以结合起来用,非常方便,CFE …
背景 最近查看了一下网络连接情况发现timewait很多,所以想减少timewait的连接,于是查了一些资料,于是修改参数,结果过了出现部分用户无法连接,这样子导致很多问题 参数 net.ipv4.tcp_tw_reuse = 1 net.ipv4.tcp_tw_recycle = 1 net.ipv4.tcp_timestamps = 1 解决问题 因为最近服务器都没有修改,只改了参数, 猜想那只有参数问题,于是注释掉这些参数,然后用命令sysctl -p 生效发现是没有效果,后面说试试重启服务器,发现重启服务器…