内容目录
背景
我已经使用了obsidian大半年,感觉非常自然,我其实没有特别公告,只是每天记录发生的事情,然后进行记录和总结而已,这里用的最多就是它的模板了,但感觉网页剪切不是太方便,每次都是自己复制内容,然后直接粘贴,然后保留网站的网址
解决办法
自己在edge商店搜索markdown找到了markdownload,它可以直接复制网页的内容为markdown,这样子我手动再创建文章就可以了,同时可以支持下载,这里其实就可以满足需求了
我无意间发现markdownload可以支持obsidian,我按照教程去弄
- 在obsidian下载Advanced URI(第三方市场)
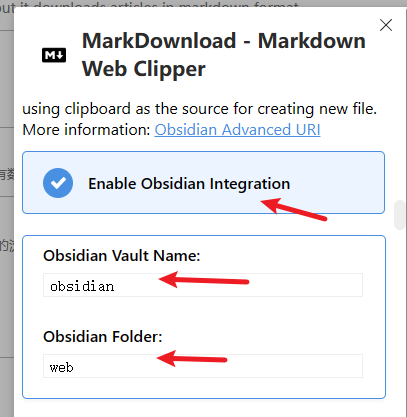
- 开启advancecd uri 所有功能
- 配置厂库的名字和存放文件夹

web:是我保存网页的文件夹名字,这里只填相对路径
obsidian:是我厂库的名字
记住设置好后插件要关闭再开启,貌似才能生效,但我怎么操作都没有反映,后面从网上第三方下载可以用的,同时我复制url,复制url直接在浏览器打开也是可以创建文件的,通过我比对代码,发现是版本问题,老的版本document.href替换,新的用的新api,可能浏览器升级导致一些使用方法失效了,我后面发现chrome的商店3.2.1,edge用3.2.0,所以你必须从chrome商店下载可以跑。
结论
版本问题导致,edge商店更新比较慢,已经不兼容了。
原理
- advance uri 注册url格式,这样子唤醒obsidian
- markdownload 点击发送到obsdian时候创建一个url,触发浏览器访问特殊url
- advance uri 接受url根据参数创建对应文件名,内容是读取剪切板的内容